
AI로 앱을 만들 수 있을까?
"정말 AI가 나를 도와 앱을 만들 수 있을까?"라는 의문에서 출발한 도전이었다. 개발 경험이 많지 않지만, AI의 도움을 받아 앱을 만들 수 있는지 실험해보기로 했다. ChatGPT를 활용하면 앱 기획부터 개발까지 AI가 가이드를 제공해주므로, 초보자도 접근할 수 있다.
ChatGPT로 PRD(Product Requirements Document) 작성하기 📜
먼저 ChatGPT에게 앱 개발을 어떻게 시작해야 하는지 물어봤다. AI는 먼저 PRD(Product Requirements Document, 제품 요구사항 문서)를 작성하라고 추천했다. PRD는 앱의 핵심 기능과 목표를 정리한 문서로, 개발을 체계적으로 진행하는 데 중요한 역할을 한다.
PRD는 앱의 핵심 기능과 목표를 정리한 문서로, 개발을 체계적으로 진행하는 데 중요한 역할을 한다. ChatGPT에게 PRD 작성을 요청하자, 아래와 같은 가이드가 나왔다.
앱을 개발하려면 뭐가 필요한 지, 뭐부터 해야하는 지 모르겠지만 chatGPT가 알려주겠지? 라고 생각하며 용감하게 시작했다.

GPT 曰 :
앱 개발을 처음 시작할 때는 단계적으로 접근하는 것이 중요해. 다음은 앱 개발 프로세스를 쉽게 이해하고 실행할 수 있도록 정리한 단계야.
1. 아이디어 구체화
어떤 문제를 해결하는 앱인지 정의하기목표 사용자층(Target Audience) 설정유사 앱 조사 및 경쟁 분석
2. 기획 및 설계 (PRD 작성)
PRD(Product Requirements Document) 작성→ PRD는 앱의 기능, 목표, 요구사항을 정리한 문서로, 개발을 체계적으로 진행하는 데 필수적이야.→ ChatGPT와 함께 PRD를 작성해볼 수도 있어!앱 주요 기능 정의 (MVP: 최소 기능 제품 설정)사용자 플로우(User Flow) 및 와이어프레임(Wireframe) 제작→ Figma, Balsamiq 같은 툴 활용 가능데이터베이스 및 백엔드 아키텍처 설계
3. 기술 스택 결정
프론트엔드 (UI 개발)모바일 앱: React Native, Flutter, Swift(iOS), Kotlin(Android)웹 기반 앱: React, Next.js백엔드 (서버 개발)Node.js (Express, NestJS), Python (Django, FastAPI) 등데이터베이스Firebase (NoSQL), PostgreSQL, MySQL 등호스팅 및 배포Vercel, Netlify (웹), AWS, Firebase, Railway 등
4. 개발 환경 세팅
코드 저장소(GitHub, GitLab) 만들기개발 툴 설치 (VS Code, Android Studio, Xcode 등)프레임워크 및 라이브러리 설정
5. 개발 시작 (MVP부터!)
MVP(최소 기능 제품)부터 개발→ 로그인, CRUD, 주요 기능 위주로 우선 개발백엔드 API 개발 및 연동UI/UX 개선 및 반응형 디자인 적용테스트 및 디버깅
6. 배포 및 운영
앱 스토어 등록 (Google Play, App Store)웹사이트 도메인 연결 및 배포 (Netlify, Vercel, Replit 등)운영 및 유지보수 (에러 대응, 기능 업데이트)
🚀 추천하는 시작 방법
PRD 작성: 어떤 앱을 만들지 명확하게 문서화하기기본 기술 스택 선택: React Native + Firebase 같은 쉬운 조합 추천Replit에서 웹 프론트엔드 개발 → 백엔드 연동 → 배포 연습기본 기능(MVP) 개발 후 배포까지 도전!
👉 너가 만들고 싶은 앱 아이디어가 있으면 같이 기획해볼까? PRD를 작성해볼 수도 있어! 😊
AI가 추천하는 앱 개발 기술 스택
ChatGPT는 앱 개발에 적합한 기술 스택을 추천해 주었다. 초보자에게 적합한 조합을 선택하면 더 쉽게 개발할 수 있다.
| 개발영역 | 추천기술스택 |
| 프론트엔드 | React Native, Flutter |
| 백엔드 | Node.js (Express, NestJS), Django, FastAPI |
| 데이터베이스 | Firebase, PostgreSQL |
| 배포/호스팅 | Vercel, Netlify, AWS, Railway |

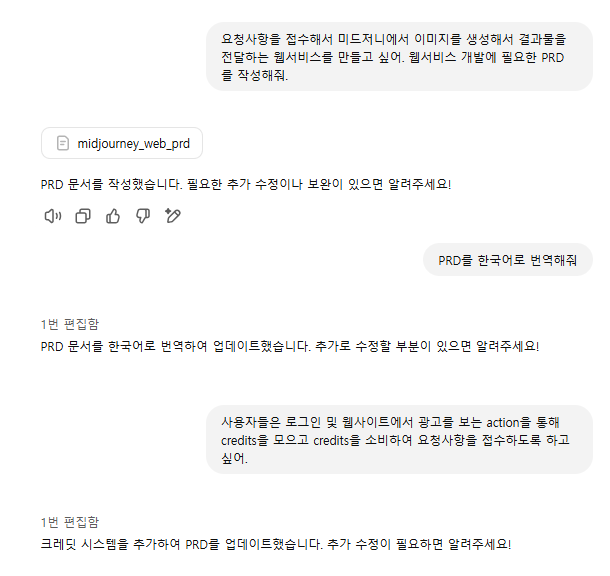
뭐 내용은 당연하게도 아주아주 훌륭해서, 내가 필요하다고 생각하는 것들 몇가지만 더 추가로 요청했다.
약간의 수정 끝에 나온 PRD
GPT 曰 :
MidJourney 이미지 생성 웹 서비스 제품 요구 사항 문서 (PRD)
1. 개요
이 문서는 사용자 요청을 접수하고 MidJourney를 통해 이미지를 생성한 후 결과물을 사용자에게 전달하는 웹 서비스의 요구 사항을 정의합니다. 본 시스템은 사용자가 이미지 생성 요청을 제출하고 결과물을 쉽게 확인할 수 있도록 원활한 사용자 경험을 제공하는 것을 목표로 합니다.
2. 목표
- 사용자가 이미지 생성 요청을 제출할 수 있는 직관적인 웹 플랫폼 개발
- MidJourney API 또는 자동화된 Discord 상호작용을 통해 요청을 처리하는 자동화 시스템 구현
- 사용자가 크레딧을 획득하고 소비하는 시스템 구현
- 프롬프트 작성 시 원하는 참조(reference) 예시 이미지를 함께 추가할 수 있는 기능 추가
3. 대상 사용자
- AI 기반 이미지가 필요한 디자이너 및 아티스트
- 마케팅 및 비즈니스 분야에서 독창적인 이미지가 필요한 사용자
- 이미지 생성 기능을 활용하고자 하는 개발자
4. 핵심 기능
사용자 인증 및 관리, 크레딧 시스템, 이미지 요청 제출, 이미지 생성 및 처리, 이미지 선택 및 추가 요청, 이미지 전달 및 알림, 결제 및 수익 모델, API 접근 제공, 관리자 대시보드
5. 기술 스택
프론트엔드 : React.js / Next.js 기반 UI 개발, TailwindCSS 활용한 스타일링
백엔드 : Node.js + Express.js (또는 Python + FastAPI), 데이터베이스 관리, Redis를 이용한 캐싱 및 대기열 관리
인프라 : AWS / Firebase 활용한 호스팅, Cloudflare를 통한 CDN 및 보안 강화, WebSocket을 통한 실시간 업데이트
6. 사용자 흐름
- 사용자가 로그인
- 광고 시청 또는 특정 활동을 통해 크레딧 획득
- 크레딧을 사용하여 이미지 생성 요청 제출 (참조 예시 이미지 업로드 가능)
- 백엔드가 요청을 처리하여 MidJourney로 전송
- MidJourney에서 이미지 생성 후 반환
- 사용자가 생성된 이미지 중 선택 후 추가 요청 가능
- 사용자가 최종 확인 후 고화질 원본 다운로드 (토큰 차감)
- 사용하지 않은 크레딧 환불 요청 가능 (환불 정책에 따름)
- 오류 발생 시 크레딧 반환 요청 가능 (관리자 승인 필요)
7. 향후 개선 사항
- AI 기반 프롬프트 추천 기능 추가
- 대량 이미지 생성 기능 제공
- 광고 유형 최적화 및 사용자 경험 개선
8. 결론
이 웹 서비스는 MidJourney를 활용한 AI 이미지 생성 플랫폼으로, 사용자가 직관적이고 효율적으로 AI 이미지를 생성할 수 있도록 설계되었습니다. 프롬프트 입력 시 참조 이미지를 업로드할 수 있는 기능을 제공하여 더욱 정확한 이미지 생성을 지원하며, 크레딧 시스템을 통해 사용자가 유연하게 서비스 이용이 가능하도록 구성되었습니다. 사용자 친화적인 인터페이스와 확장 가능한 아키텍처를 바탕으로 안정적인 성능과 수익 모델을 확보할 수 있도록 개발됩니다.
좋아, 이제 이대로 만들어 달라고 하면되겠다 👍 ...라고 희망에 부풀었다.
그리고 여기서 추천받은 것이 Replit 이라는 서비스이다. 지금 AI 관련해서 앱 개발을 지원하는 Tool들이 굉장히 다양하게 추천되고 있는데, 사실 이거저거 시도해 본 적은 있지만, 아직 개발에 대해 이해가 없는 나에겐 그래서 뭐 어쩌라는 건데? 싶은 순간들이 너무 많았다.
Replit에서 개발 시작하기 💻
PRD를 작성한 후, 본격적으로 개발을 시작하기 위해 Replit을 활용했다. Replit은 클라우드 기반의 개발 환경으로, 별도의 로컬 설정 없이 웹에서 바로 코딩을 시작할 수 있어 초보 개발자에게 적합하다.

what do you want to build today? 라는 질문으로 시작한다.
나는 chatGPT가 만든 PRD를 들이밀며, 말했다. "이 앱을 만들어줘."
그리고 그 뒷 이야기는 다음에...
초보자를 위한 AI 앱 개발 팁
AI를 활용하여 앱을 개발할 때, 다음과 같은 팁을 적용하면 더 쉽게 진행할 수 있다.
- PRD부터 작성하자
- AI가 자동으로 초안을 만들어주기 때문에, 전체적인 앱 구조를 정리하는 데 도움이 된다.
- MVP(최소 기능 제품)부터 시작하자
- 모든 기능을 한 번에 만들려고 하지 말고, 핵심 기능부터 구현하는 것이 중요하다.
- Replit, Vercel 같은 배포 툴을 활용하자
- 개발 환경 설정이 번거롭다면, 클라우드 기반 배포 서비스를 이용하면 된다.
- ChatGPT에게 코드 리뷰를 요청하자
- 작성한 코드의 오류를 체크하고, 최적화할 방법을 추천받을 수 있다.
결론
ChatGPT를 활용하면 초보자도 앱 개발의 전 과정을 쉽게 따라 할 수 있다. 특히 PRD 작성, 기술 스택 선정, MVP 개발까지 AI가 상세한 가이드를 제공해주므로, 개발에 대한 부담을 줄일 수 있다.
만약 AI를 활용해 앱을 만들고 싶다면, 오늘부터 ChatGPT에게 질문을 던져보자! 🚀
하지만, 그냥 한 두 마디의 프롬프트로 뚝딱 되지 않는다는 것을.. 미리 경고한다.
'개발 Hub > 바이브코딩' 카테고리의 다른 글
| 바이브코딩 툴 소개: AI로 혁신적인 코딩 방식 구현하기 (1) | 2025.03.21 |
|---|---|
| MBTI 성향을 시각화하는 웹페이지 개발기: 우주먼지의 좌표 프로젝트 (0) | 2025.03.18 |
| Replit과 AI를 활용한 반응형 뉴스레터 웹페이지 개발 가이드 (0) | 2025.03.09 |


